Kali ini Saya akan memberi trick tentang blog .... trick.a yaitu Cara membuat Scroolbar pada Arsip blog sprti di blog saya ini ....
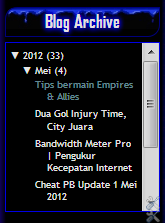
Supaya lebih jelas hasil akhirnya jadi seperti ini, coba diperhatikan kode yang berwarna biru adalah kode yang disisipkan,
dan Coba bayangkan kalau kita mempunyai Artikel cukup banyak, kemudian kita klik Arsip tersebut, arsip blog akan memanjang ke bawah. Agar jangan Arsipnya manjang ke bawah kita bisa memanfaatkan Scrollbar.
Membuat Scrollbar Pada Arsip Blog Di Blogspot
Membuat Scrollbar Pada Arsip Blog Di Blogspot
- Login ke blogger.com
- Pilih menu "Design"
- Klik "Edit HTML"
- Jangan lupa Centang
Sebaiknya backup dulu template, caranya klik "Download Full Template"
- Cari kode ini <div id='ArchiveList'> (supaya lebih gampang pergunakan ctrl+f )
Kalo sudah ketemu, copy/paste kode di bawah ini tepat sebelum kode <div id='ArchiveList'> tadi
<div style="overflow: auto; width: 270px; height: 100px; padding: 10px; border: 1px solid rgb(238, 238, 238);">
Kalo sudah, kemudian tambahkan kode </div> di atas kode <b:include name='quickedit'/>
Supaya lebih jelas hasil akhirnya jadi seperti ini, coba diperhatikan kode yang berwarna biru adalah kode yang disisipkan,
<div class='widget-content'>
<div style="overflow: auto; width: 270px; height: 100px; padding: 10px; border: 1px solid rgb(238, 238, 238);">
<div id='ArchiveList'>
<div expr:id='data:widget.instanceId + "_ArchiveList"'>
<b:if cond='data:style == "HIERARCHY"'>
<b:include data='data' name='interval'/>
</b:if>
<b:if cond='data:style == "FLAT"'>
<b:include data='data' name='flat'/>
</b:if>
<b:if cond='data:style == "MENU"'>
<b:include data='data' name='menu'/>
</b:if>
</div>
</div></div>
<b:include name='quickedit'/>
- Setelah selasai kemudian Klik "Save Template"
- Selesai, dan lihat hasilnya



Post a Comment
Silahkan Tulis Komentar Anda ...
Tinggalkan komentar anda jika anda memiliki kritik/saran atau artikel saya yang kurang dimengerti.
By: Dhi-_-Dix